Das bekannt Spiel als TypeScript-Version Source: GitHub Live: ts-spaceinvaders.example.mikemitterer.at Als UI-Framework habe ich für diese Version…

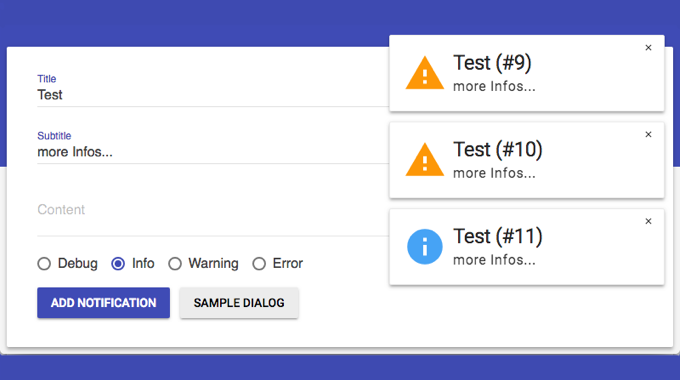
Material 4 Dart – Dialog package ist verfügbar
Live Beispiele:
- http://m4d_dialog.example.mikemitterer.at/
- http://m4d_notification.example.mikemitterer.at/
- http://m4d_snackbar.example.mikemitterer.at/
Weitere samples: /service/diverse-live-beispiele-fuer-github-repositories/
Das folgende „snippet“ zeigt wie einfach es ist wenn du eigene Komponenten erstellen möchtest.
Das „snippet“ ist einen 1:1 Kopie der Snackbar-Komponente und zeigt die Verwendung des UI-Teils und des Event-Bindings.
@override
String get template => """
<div class="mdl-snackbar ${_snackbarClasses()}">
<span class="mdl-snackbar__flex">${text}</span>
${_hasConfirmButton ? '''
<button class="mdl-button mdl-js-button mdl-button--colored"
data-mdl-click="onClose()" autofocus>
${confirmButton}
</button>''' : ''}
</div>
""";
@override
Map<String, Function> get events {
return <String,Function>{
"onClose" : () => _onClose()
};
}
Das ist alles was du machen mußt – überschreibe „template“ and „events„.
Dieses Beispiel zeigt die Verwendung von „custom dialogs“: https://github.com/MikeMitterer/m4d_dialog/tree/master/samples/m4d_dialog/lib